我們昨天是直接在 def index 渲染特定文字,但是如果今天我們今天不只想要一段文字,我們想要渲染更多的資訊,肯定是需要一個檔案,讓我們要呈現的文字寫在裡面。
因此接下來我們就來新增這個檔案,也就是 MVT 架構中的 T。
Django 的 templates 就是 ROR 的 View 資料夾
index 這個方法,對應渲染 online/templates/index.html 這個檔案的資料# online/views.py
def index(request):
return render(request, "index.html")
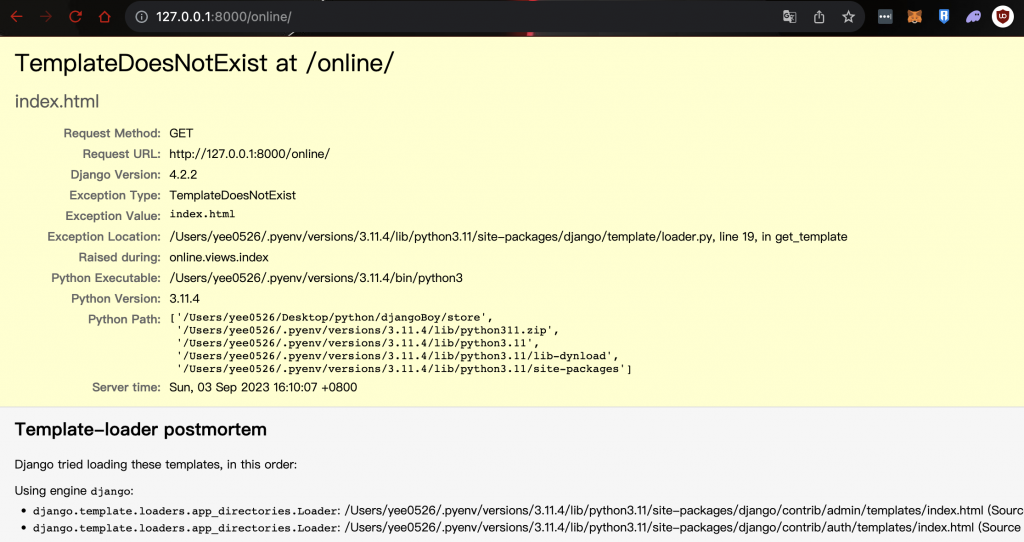
如果看不懂上面那一段意思的話,沒關係,當你改好 views.py 後,我們打開瀏覽器,並且輸入 http://127.0.0.1:8000/online/,上面的資訊是顯示 TemplateDoesNotExist at /online/,意思就是我們剛剛已經指定渲染某個檔案,不過現在還沒設定。
如下圖:
因此我們來新增它 store => online => templates => index.html
Ps. 要記得先新增一個 templates 資料夾,並且在此資料夾裡面新增 index.html 檔案
<!-- store/online/templates/index.html -->
我們成功新增了 index.html 的頁面

在 ROR 中,你不必特別去指定要渲染哪一個畫面檔案,因為 ROR 慣例的關係,照著慣例寫就可以渲染出你要的 view,Django 也是有用慣例的寫法,後面會提到
我們剛剛已經新增好了 index.html 檔案,不過我現在想要在這個檔案上加上一個網站通常都會有的 sidebar 或者是 header,讓使用者逛我們的網站時會有良好的體驗,因此我們現在來新增 sidebar
index.html 同層級的位子,新增 sidebar.html 檔案 -> 路徑是這樣 store/online/templates/sidebar.html
<!-- store/online/templates/sidebar.html -->
<!DOCTYPE html>
<html lang="en">
<head>
{% block title %}
<title>Online Store</title>
{% endblock %}
</head>
<body>
{% block sidebar %}
<!-- insert default navigation text for every page -->
我是側邊欄 ||
{% endblock %}
{% block content %}
<!-- default content text (typically empty) -->
{% endblock %}
</body>
</html>
上面有幾個看不懂的語法,沒關係,下面會一個一個解釋
寫在這邊是預設會顯示的,如果我們等等在別的檔案,引用了 sidebar.html 檔案,使用 block 語法 並且在之中加上別的內容,該頁面的 block 就會顯示不同的內容這一段話非常饒口,因此我們直接來看範例好了,照著以下步驟:
index.html 這個檔案,新增一段 {% extends 'sidebar.html' %},這一段的意思是,我要在此渲染頁面,引入 sidebar.html 檔案<!-- store/online/templates/index.html -->
{% extends 'sidebar.html' %}
我們成功新增了 index.html 的頁面
此時你開瀏覽器看到的畫面應該是這樣:
這時應該會很好奇,我的 index.html 檔案裡面明明還有另外一段文字,為什麼他沒有顯示,只有顯示我在 sidebar.html 寫的那一段文字(我是側邊欄 ||)。
index.html 檔案,我們加上 block<!-- store/online/templates/index.html -->
{% extends 'sidebar.html' %}
{% block content %}
我們成功新增了 index.html 的頁面
{% endblock %}
此時再開瀏覽器,會發現變成這樣:

index.html 的文字跑出來了
因此這樣應該就比較了解 block 的功用,簡單就是說,當你使用 extends 的方法引入檔案時,如果在 sidebar.html 檔案那邊,有使用 block 的方法包住一段內容,該段內容就會以 block 內容為主,如果你不想要用 sidebar.html 的內容,你可以直接在 index.html 檔案使用 block 方法,這樣就可以使用自己index.html 檔案內的內容
今天學到哪些東西呢?
templates
sidebar or header
extends 和 block 的用法最後附上 Github: https://github.com/eagle0526/Django-store
